

- #HOW TO VIEW HTML LINE NUMBER IN INSPECT ELEMENT CHROME HOW TO#
- #HOW TO VIEW HTML LINE NUMBER IN INSPECT ELEMENT CHROME SERIES#
This tutorial only looks at one feature of the Chrome DevTools, but there are many more features available. The CSS in the computed tab can't be edited but it can be changed in the elements tab or in the window that opens via the style sheet filename link. This is much more efficient than scrolling through the styling list in the elements tab. The filename when clicked will replace the HTML content in the left window and display the CSS file and the line of code. When the arrow to the left of the style is clicked, it will display the style sheet file name (as a link) and line number for that style. This tab only lists the style rules that are rendered on screen and ignores any other styling rules. (The styling that is overridden or invalid is indicated by a strike through).Ĭlick the “Computed Tab”, which is situated on the right of the styles tab.

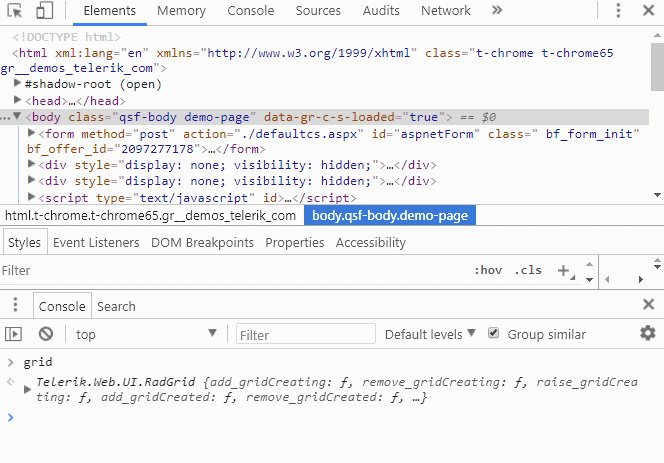
The CSS that applies to an element is listed under styles in the right panel and includes all the styling from the different style sheets that apply. The Elements tab window is split into two panels with HTML on the left and CSS styling and Javascript debugging on the right.
#HOW TO VIEW HTML LINE NUMBER IN INSPECT ELEMENT CHROME SERIES#
The DevTools will now open at the bottom of the screen and a series of tabs will be shown with the Elements tab active. Right click on a web page element and from the resulting pop-up box choose “Inspect Element”. Click the Chrome menu button, which is found in the top-right corner of the browser window, select Tools and then Developer Tools.Ģ. Open a web page in the Chrome browser and using one of the following methods open the DevTools panel:-ġ. In this brief tutorial we are looking at a particular feature of the DevTools tool set, which is the “Computed Panel”. Inside the Chrome browser are a series of bundled web authoring and debugging tools, which are grouped under the name Chrome Developer Tools or DevTools for short. One of the most important tools used by the Joomla Bamboo team to troubleshoot websites and build templates is the Chrome browser.
#HOW TO VIEW HTML LINE NUMBER IN INSPECT ELEMENT CHROME HOW TO#
How to use the computed panel in the chrome inspector


 0 kommentar(er)
0 kommentar(er)
